Breadcrumbs are a navigation element that is commonly used in web design to help users understand their location within a website and provide a way to navigate back to previous pages. They are typically displayed as a horizontal list of links at the top of a webpage and are used to indicate the hierarchy of the pages within the website.
How Do Breadcrumbs Work?
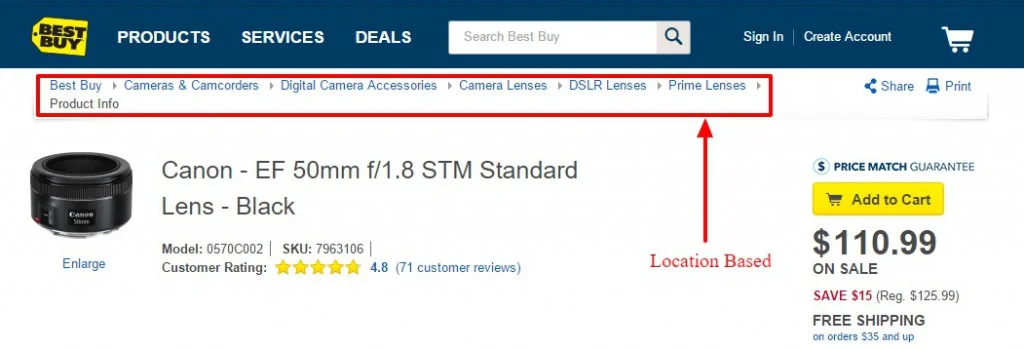
Breadcrumbs are typically displayed as a horizontal list of links separated by a delimiter, such as a “>” or “»”. Each link represents a page in the hierarchy of the website, with the first link representing the homepage and the last link representing the current page. For example, a breadcrumb trail might look like this: “Home > Products > Clothing > T-Shirts”. This breadcrumb trail indicates that the current page is the “T-Shirts” page, which is located within the “Clothing” category, which is located within the “Products” section, which is located on the homepage.

What are the Benefits of Using Breadcrumbs in Web Design?
There are several benefits to using breadcrumbs in web design, including:
- Improved navigation: Breadcrumbs provide a clear and easy-to-follow navigation trail that helps users understand their location within the website and provides a way to navigate back to previous pages.
- Increased usability: Breadcrumbs can help users quickly and easily find their way around a website, especially if the site has a deep hierarchy of pages.
- Improved search engine optimization: Breadcrumbs can improve the search engine optimization (SEO) of a website by providing additional context and information about the pages on the site.

How to Implement Breadcrumbs in Web Design
To implement breadcrumbs in your web design, you will need to:
- Determine the hierarchy of the pages on your website.
- Create a breadcrumb trail that reflects the hierarchy of the pages.
- Add the breadcrumb trail to the top of the webpage using HTML and CSS.
- Test the breadcrumbs to ensure that they are functioning properly and providing a clear navigation trail for users.
Conclusion:
In conclusion, breadcrumbs are a useful navigation element that is commonly used in web design to help users understand their location within a website and provide a way to navigate back to previous pages. They are displayed as a horizontal list of links and are used to indicate the hierarchy of the pages within the website. Breadcrumbs have several benefits, including improved navigation, increased usability, and improved search engine optimization.
To implement breadcrumbs in your web design, you will need to determine the hierarchy of the pages on your website, create a breadcrumb trail, add the breadcrumb trail to the webpage using HTML and CSS, and test the breadcrumbs to ensure that they are functioning properly. By using breadcrumbs in your web design, you can improve the navigation and usability of your site and enhance its SEO.