Wireframing is a crucial step in the web design process that involves creating a visual representation of the structure and layout of a website or application. It is a way for designers to plan the layout and functionality of a website or application before moving on to the design phase.
What is the Purpose of Wireframing?
The primary purpose of wireframing is to plan the layout and functionality of a website or application in a way that is simple and easy to understand. Wireframes are typically created early in the design process and are used to communicate the overall structure and hierarchy of the website or application to stakeholders. They are also used to identify any potential issues or problems with the layout and flow of the site before moving on to the design phase.

What Does a Wireframe Look Like?
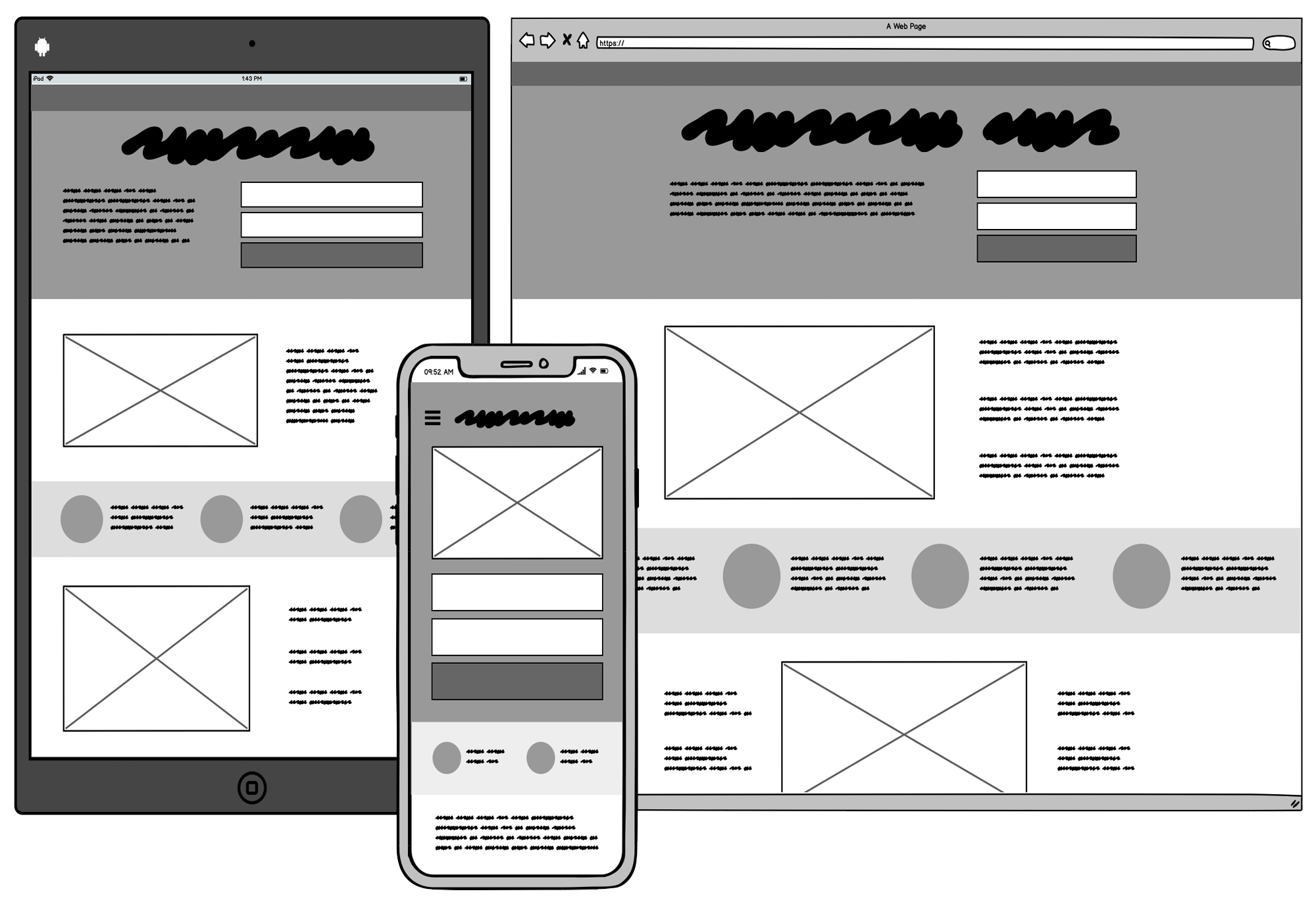
A wireframe is a simplified version of a website or application that typically consists of blocks or shapes representing the different elements of the site, such as the header, footer, navigation, content areas, and so on. Wireframes are typically created using tools such as pencil and paper, sketching software, or wireframing software. They are usually black and white and do not include any design elements such as colors, fonts, or images.
What is the Process for Creating a Wireframe?
The process for creating a wireframe typically involves the following steps:
- Define the goals and objectives of the website or application.
- Determine the content and functionality that will be included on the site.
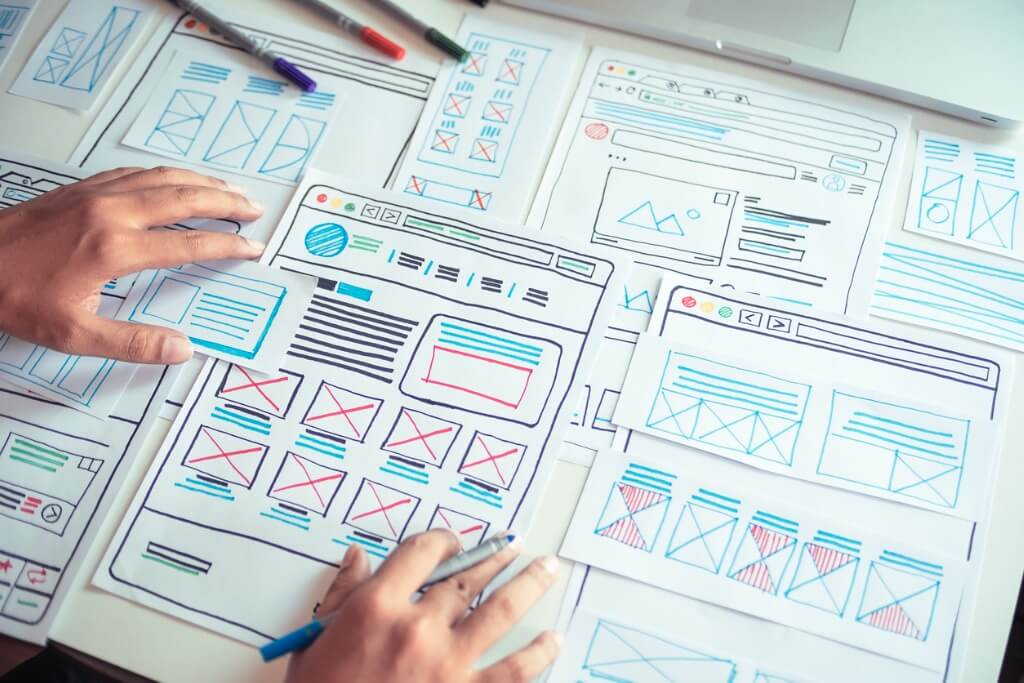
- Create a rough sketch or outline of the layout and structure of the site.
- Use wireframing software or tools to create a more detailed wireframe that includes all of the necessary elements and functionality.
- Review and revise the wireframe as needed to ensure that it meets the goals and objectives of the project.

How is a Wireframe Different from a Prototype?
A wireframe is often confused with a prototype, but they are actually quite different. A wireframe is a low-fidelity representation of the structure and layout of a website or application, while a prototype is a high-fidelity representation that includes design elements such as colors, fonts, and images. Prototypes are typically used to test the functionality and usability of a website or application and are created later in the design process.
Conclusion:
In conclusion, wireframing is a crucial step in the web design process that involves creating a visual representation of the structure and layout of a website or application. It is used to plan the layout and functionality of a site and to identify any potential issues before moving on to the design phase. A wireframe is a low-fidelity representation of the site and is different from a prototype, which is a high-fidelity representation that includes design elements. By following a wireframing process and creating a detailed wireframe, designers can create a clear and effective plan for their website or application.